|
1300
|
Is it possible to cancel or discard the values during validation
*** ValidateValue event - Occurs before user changes the cell's value. ***
LPARAMETERS Item, ColIndex, NewValue, Cancel
with thisform.G2antt1
DEBUGOUT( "ValidateValue" )
DEBUGOUT( NewValue )
DEBUGOUT( "Change the Cancel parameter for ValidateValue event to accept/decline the newly value. " )
DEBUGOUT( "The DiscardValidateValue restores back the previously values." )
.DiscardValidateValue
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.CauseValidateValue = -1
.Columns.Add("Date").Editor.EditType = 7
.Columns.Add("Text").Editor.EditType = 1
with .Items
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
endwith
.EndUpdate
endwith
|
|
1299
|
Is it possible to validate the values of the cells only when user leaves the focused item
*** ValidateValue event - Occurs before user changes the cell's value. ***
LPARAMETERS Item, ColIndex, NewValue, Cancel
with thisform.G2antt1
DEBUGOUT( "ValidateValue" )
DEBUGOUT( NewValue )
DEBUGOUT( "Change the Cancel parameter for ValidateValue event to accept/decline the newly value. " )
Cancel = .T.
DEBUGOUT( "You can not leave the item/record until the Cancel is False." )
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.CauseValidateValue = 1
.Columns.Add("Date").Editor.EditType = 7
.Columns.Add("Text").Editor.EditType = 1
with .Items
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
endwith
.EndUpdate
endwith
|
|
1298
|
We would like to validate the values of the cells. Is it possible
*** ValidateValue event - Occurs before user changes the cell's value. ***
LPARAMETERS Item, ColIndex, NewValue, Cancel
with thisform.G2antt1
DEBUGOUT( "ValidateValue" )
DEBUGOUT( NewValue )
DEBUGOUT( "Change the Cancel parameter for ValidateValue event to accept/decline the newly value." )
Cancel = .T.
DEBUGOUT( "You can not leave the cell until the Cancel is False." )
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.CauseValidateValue = -1
.Columns.Add("Date").Editor.EditType = 7
.Columns.Add("Text").Editor.EditType = 1
with .Items
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
.CellValue(.AddItem({^2001-1-1}),1) = "text"
endwith
.EndUpdate
endwith
|
|
1297
|
Is there any way to add auto-numbering
with thisform.G2antt1
with .Columns
.Add("Items")
with .Add("Pos")
.FormatColumn = "1 pos ''"
.Position = 0
endwith
endwith
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
endwith
|
|
1296
|
How can I format my column to display the percent values “5,00%”
with thisform.G2antt1
.Columns.Add("Percent").FormatColumn = "((dbl(value) * 100) format '2|,|3.')+'%'"
with .Items
.AddItem(0.5)
.AddItem(0.4)
.AddItem(0.75)
endwith
endwith
|
|
1295
|
I can't control bar's transparency if the bar is overlaid. What can be done

with thisform.G2antt1
.ScrollBySingleLine = .T.
.Columns.Add("Task")
.DrawGridLines = 1
with .Chart
.DrawGridLines = 1
.AllowCreateBar = 1
.AllowLinkBars = .F.
.ResizeUnitScale = 65536
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.OverlaidType = 515 && OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.Overlaid(256) = 0
endwith
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A1")
.ItemBar(h,"A1",19) = 80
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-7},"A3")
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-10},"A1")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-12},"A3")
.ItemBar(h,"A3",19) = 50
endwith
endwith
|
|
1294
|
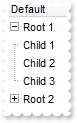
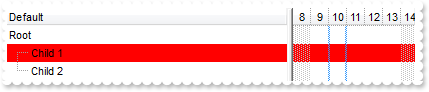
How can I show the child items with no identation

with thisform.G2antt1
.LinesAtRoot = 5
.Indent = 12
.HasLines = 2
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
endwith
endwith
|
|
1293
|
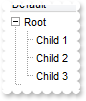
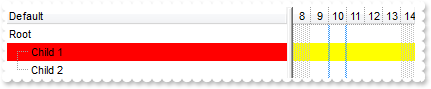
Is there other ways of showing the hierarchy lines (exGroupLinesAtRoot)

with thisform.G2antt1
.LinesAtRoot = 1
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
1292
|
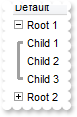
Is there other ways of showing the hierarchy lines (exGroupLinesOutside)

with thisform.G2antt1
.LinesAtRoot = 5
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
endwith
endwith
|
|
1291
|
Is there other ways of showing the hierarchy lines (exGroupLinesInsideLeaf)

with thisform.G2antt1
.LinesAtRoot = 4
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
1290
|
Is there other ways of showing the hierarchy lines (exGroupLinesInside)

with thisform.G2antt1
.LinesAtRoot = 3
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
1289
|
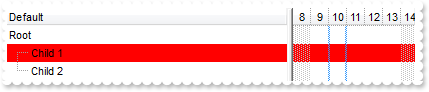
Is there other ways of showing the hierarchy lines (exGroupLines)

with thisform.G2antt1
.LinesAtRoot = 2
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(.InsertItem(h,Null,"Child 2"),Null,"SubChild 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
1288
|
How can I specify non-working dates for any year, as a repetitive expression for instance

with thisform.G2antt1
with .Chart
.AdjustLevelsToBase = .T.
.PaneWidth(0) = 0
.FirstVisibleDate = {^2010-12-24}
.FirstWeekDay = 1
.LevelCount = 2
.NonworkingDays = 0
.AddNonworkingDate("shortdateF(value) left 5 in ('01/01','01/06','04/25','05/01','06/02','08/15','11/01','12/08','12/25','12/26')")
endwith
endwith
|
|
1287
|
Is it possible to specify the Easter and a day after as being non-working
with thisform.G2antt1
with .Chart
.AdjustLevelsToBase = .T.
.PaneWidth(0) = 0
.FirstVisibleDate = {^2011-4-14}
.FirstWeekDay = 1
.LevelCount = 2
.NonworkingDays = 0
var_s = "not(month(value) in (3,4,5)) ? 0 : ( floor(value)=(2:=floor(date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) m"
var_s = var_s + "od 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((year(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) m"
var_s = var_s + "od 7)))) or (floor(value)= =:2 + 1))"
.AddNonworkingDate(var_s)
endwith
endwith
|
|
1286
|
Here's a simple sample to compute the Easter day
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns.Add("Year").Editor
.EditType = 4
.Numeric = -1
endwith
var_s = "date(dateS('3/1/' + int(%0)) + ((1:=(((255 - 11 * (int(%0) mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((int(%0) + "
var_s = var_s + "int(int(%0) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7))"
.Columns.Add("Easter").ComputedField = var_s
with .Items
.AddItem(2008)
.AddItem(2009)
.AddItem(2010)
.AddItem(2011)
endwith
.EndUpdate
endwith
|
|
1285
|
How do I specify the Easter or holydays as non-working
with thisform.G2antt1
with .Chart
.AdjustLevelsToBase = .T.
.PaneWidth(0) = 0
.FirstVisibleDate = {^2011-4-14}
.FirstWeekDay = 1
.LevelCount = 2
.NonworkingDays = 0
.AddNonworkingDate("month(value) = 7")
var_s = "not(month(value) in (3,4)) ? 0 : ( floor(value)=floor(date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) mod 19)"
var_s = var_s + ") - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((year(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7))"
var_s = var_s + "))"
.AddNonworkingDate(var_s)
endwith
endwith
|
|
1284
|
Is it possible to add a repetitive expression to define non-working dates
with thisform.G2antt1
with .Chart
.PaneWidth(0) = 0
.FirstVisibleDate = {^2010-1-1}
.FirstWeekDay = 1
.LevelCount = 2
.AddNonworkingDate({^2010-1-13})
.AddNonworkingDate("month(value) = 1 and (day(value) in (1,6))")
endwith
endwith
|
|
1283
|
How do I get the Easter date
with thisform.G2antt1
var_s = "date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((y"
var_s = var_s + "ear(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7))"
.Columns.Add("Easter").FormatColumn = var_s
with .Items
.AddItem({^1989-1-1})
.AddItem({^2001-1-1})
.AddItem({^2002-1-1})
.AddItem({^2003-1-1})
.AddItem({^2010-1-1})
endwith
endwith
|
|
1282
|
How can I calculate the number of visible units
*** Click event - Occurs when the user presses and then releases the left mouse button over the tree control. ***
LPARAMETERS nop
with thisform.G2antt1
with .Chart
DEBUGOUT( "UnitCount:" )
DEBUGOUT( .CountVisibleUnits(.DateFromPoint(0,-1),.DateFromPoint(1,-1)) )
endwith
endwith
with thisform.G2antt1
with .Chart
.PaneWidth(0) = 0
.FirstVisibleDate = {^2010-1-1}
.LevelCount = 2
endwith
endwith
|
|
1281
|
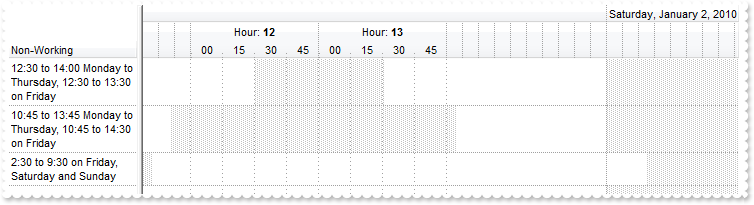
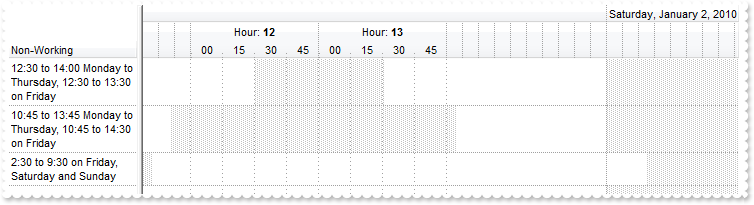
Is it possible to specify the nonworking up to minutes and I can see when using the inside zoom feature

with thisform.G2antt1
.BeginUpdate
.Chart.Bars.Add("Task:Split").Shortcut = "Task"
.DrawGridLines = 1
with .Chart
.DrawGridLines = -1
.PaneWidth(0) = 128
.LevelCount = 3
.UnitScale = 65536
.UnitWidth = 16
.DrawLevelSeparator = .F.
with .Level(2)
.Unit = 1048576
.Count = 60
endwith
.AllowCreateBar = 1
.ResizeUnitScale = 1048576
.ResizeUnitCount = 15
.AllowInsideZoom = .T.
with .DefaultInsideZoomFormat
.InsideUnit = 1048576
.InsideCount = 15
.InsideLabel = "<%nn%>"
.OwnerLabel = "Hour: <b><%h%>"
.DrawGridLines = .T.
endwith
.InsideZooms.Add({^2010-1-1 12:00:00})
.InsideZooms.Add({^2010-1-1 13:00:00})
.FirstVisibleDate = {^2010-1-1 9:00:00}
endwith
.Columns.Add("Non-Working").Def(16) = .F.
with .Items
h = .AddItem("12:30 to 14:00 Monday to Thursday, 12:30 to 13:30 on Friday")
var_s = "weekday(value) case (default:((timeF(value)>="+chr(34)+"12:30:00"+chr(34)+" and timeF(value) <="+chr(34)+"14:00:00"+chr(34)+" ));5:( timeF(value)>="+chr(34)+"12:30:00"+chr(34)+" and timeF("
var_s = var_s + "value) <="+chr(34)+"13:30:00"+chr(34)+" );6:1;0:1) "
.ItemNonworkingUnits(h,.F.) = var_s
h = .AddItem("10:45 to 13:45 Monday to Thursday, 10:45 to 14:30 on Friday")
var_s1 = "weekday(value) case (default:((timeF(value)>="+chr(34)+"10:45:00"+chr(34)+" and timeF(value) <="+chr(34)+"13:45:00"+chr(34)+" ));5:( timeF(value)>="+chr(34)+"10:45:00"+chr(34)+" and timeF("
var_s1 = var_s1 + "value) <="+chr(34)+"14:30:00"+chr(34)+" );6:1;0:1) "
.ItemNonworkingUnits(h,.F.) = var_s1
h = .AddItem("2:30 to 9:30 on Friday, Saturday and Sunday")
.ItemNonworkingUnits(h,.F.) = "weekday(value) case (default:((timeF(value)>="+chr(34)+"02:30:00"+chr(34)+" and timeF(value) <="+chr(34)+"09:30:00"+chr(34)+" ));1:0;2:0;3:0;4:0) "
endwith
.EndUpdate
endwith
|
|
1280
|
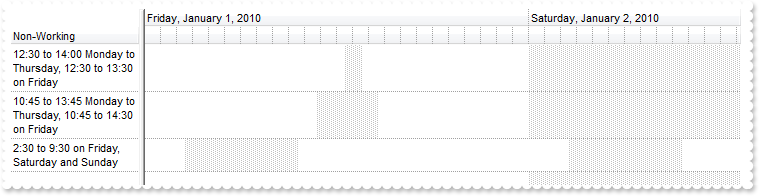
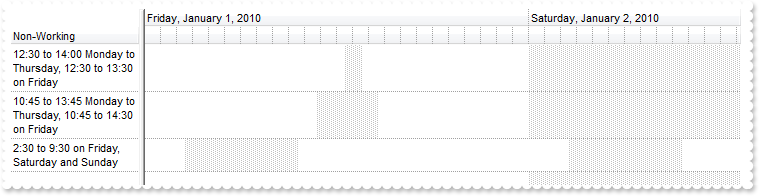
Is it possible to show the non-working units up to minutes

with thisform.G2antt1
.BeginUpdate
.Chart.Bars.Add("Task:Split").Shortcut = "Task"
.DrawGridLines = 1
with .Chart
.DrawGridLines = 1
.PaneWidth(0) = 128
.FirstVisibleDate = {^2010-1-1}
.LevelCount = 2
.UnitScale = 65536
.UnitWidth = 16
.DrawLevelSeparator = .F.
with .Level(1)
.Unit = 1048576
.Count = 60
endwith
.AllowCreateBar = 1
.ResizeUnitScale = 1048576
.ResizeUnitCount = 15
endwith
.Columns.Add("Non-Working").Def(16) = .F.
with .Items
h = .AddItem("12:30 to 14:00 Monday to Thursday, 12:30 to 13:30 on Friday")
var_s = "weekday(value) case (default:((timeF(value)>="+chr(34)+"12:30:00"+chr(34)+" and timeF(value) <="+chr(34)+"14:00:00"+chr(34)+" ));5:( timeF(value)>="+chr(34)+"12:30:00"+chr(34)+" and timeF("
var_s = var_s + "value) <="+chr(34)+"13:30:00"+chr(34)+" );6:1;0:1) "
.ItemNonworkingUnits(h,.F.) = var_s
h = .AddItem("10:45 to 13:45 Monday to Thursday, 10:45 to 14:30 on Friday")
var_s1 = "weekday(value) case (default:((timeF(value)>="+chr(34)+"10:45:00"+chr(34)+" and timeF(value) <="+chr(34)+"13:45:00"+chr(34)+" ));5:( timeF(value)>="+chr(34)+"10:45:00"+chr(34)+" and timeF("
var_s1 = var_s1 + "value) <="+chr(34)+"14:30:00"+chr(34)+" );6:1;0:1) "
.ItemNonworkingUnits(h,.F.) = var_s1
h = .AddItem("2:30 to 9:30 on Friday, Saturday and Sunday")
.ItemNonworkingUnits(h,.F.) = "weekday(value) case (default:((timeF(value)>="+chr(34)+"02:30:00"+chr(34)+" and timeF(value) <="+chr(34)+"09:30:00"+chr(34)+" ));1:0;2:0;3:0;4:0) "
endwith
.EndUpdate
endwith
|
|
1279
|
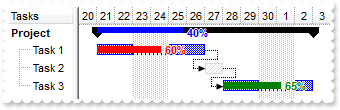
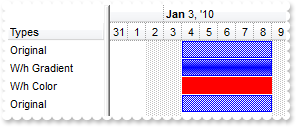
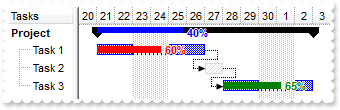
Is it possible to define several type of progress bars

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
.Columns.Add("Start").Visible = .F.
.Columns.Add("End").Visible = .F.
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 64
with .Bars.Copy("Progress","ProgressT")
.Color = RGB(255,0,0)
.Shape = 1
.Height = 7
endwith
.Bars.Add("Task%ProgressT:Split").Shortcut = "Task"
with .Bars.Item("Progress")
.Color = RGB(0,0,255)
.Shape = 2
endwith
.Bars.Add("Summary%Progress").Shortcut = "Summary"
endwith
with .Items
h = .AddItem("Project")
.ItemHeight(h) = 16
.CellValue(h,1) = {^2006-9-21}
.CellValue(h,2) = {^2006-10-3}
.AddBar(h,"Summary",.CellValue(h,1),.CellValue(h,2),"sum")
.ItemBar(h,"sum",12) = 0.4
.ItemBar(h,"sum",14) = .T.
h1 = .InsertItem(h,Null,"Task 1")
.CellValue(h1,1) = .CellValue(h,1)
.CellValue(h1,2) = {^2006-9-27}
.AddBar(h1,"Task",.CellValue(h1,1),.CellValue(h1,2),"K1")
.ItemBar(h1,"K1",12) = 0.6
.ItemBar(h1,"K1",14) = .T.
h2 = .InsertItem(h,Null,"Task 2")
.CellValue(h2,1) = .CellValue(h1,2)
.CellValue(h2,2) = {^2006-9-28}
.AddBar(h2,"Unknown",.CellValue(h2,1),.CellValue(h2,2),"K2")
.AddLink("L1",h1,"K1",h2,"K2")
h3 = .InsertItem(h,Null,"Task 3")
.CellValue(h3,1) = .CellValue(h2,2)
.CellValue(h3,2) = .CellValue(h,2)
.AddBar(h3,"Task",.CellValue(h3,1),.CellValue(h3,2),"K3")
.ItemBar(h3,"K3",12) = 0.65
.ItemBar(h3,"K3",14) = .T.
.ItemBar(h3,"K3",39) = 32768
.AddLink("L2",h2,"K2",h3,"K3")
.GroupBars(h1,"K1",.F.,h2,"K2",.T.,31,"0;4")
.GroupBars(h2,"K2",.F.,h3,"K3",.T.,31,"0;2")
.DefineSummaryBars(h,"sum",h1,"K1")
.DefineSummaryBars(h,"sum",h2,"K2")
.DefineSummaryBars(h,"sum",h3,"K3")
.ExpandItem(h) = .T.
.ItemBold(h) = .T.
endwith
.EndUpdate
endwith
|
|
1278
|
Is it possible to display the percent bar over the summary bar

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.PaneWidth(0) = 64
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Progress")
.Color = RGB(0,0,255)
.Shape = 2
endwith
.Bars.Add("Summary%Progress").Shortcut = "SummaryP"
endwith
with .Items
h = .AddItem("Summary")
.AddBar(h,"SummaryP",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",12) = 0.4
.ItemBar(h,"K1",14) = .T.
endwith
.EndUpdate
endwith
|
|
1277
|
How can I display the percent value in the lower side of the bar

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Progress")
.Shape = 1
.Height = 7
.Color = RGB(0,0,255)
endwith
.Bars.Add("Task%Progress").Shortcut = "Percent"
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Percent",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",12) = 0.5
.ItemBar(h,"K1",14) = .T.
.ItemBar(h,"K1",43) = 2
h = .AddItem("Task 2")
.AddBar(h,"Percent",{^2001-1-3},{^2001-1-9},"K2")
endwith
.EndUpdate
endwith
|
|
1276
|
Is it possible to change the percent's height

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Progress")
.Shape = 1
.Height = 7
endwith
.Bars.Add("Task%Progress")
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task%Progress",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",12) = 0.5
.ItemBar(h,"K1",14) = .T.
endwith
.EndUpdate
endwith
|
|
1275
|
How can I change the pattern for the percent bar

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Progress")
.Pattern = 6
.Shape = 1
.Color = RGB(196,0,0)
endwith
.Bars.Add("Task%Progress")
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task%Progress",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",12) = 0.4
.ItemBar(h,"K1",14) = .T.
endwith
.EndUpdate
endwith
|
|
1274
|
How can I change the look for the percent bar using EBN

with thisform.G2antt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\hot.ebn")
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Progress")
.Color = 0x1000000
.Shape = 1
.Height = 7
endwith
.Bars.Add("Task%Progress")
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task%Progress",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",12) = 0.4
endwith
.EndUpdate
endwith
|
|
1273
|
Is it possible to align the percent bar to the bottom of the bar

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 32
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 64
.FirstVisibleDate = {^2001-1-1}
.Bars.Item("Task").Height = 28
.Bars.Add("Task%Progress").Shortcut = "Percent"
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Percent",{^2001-1-2},{^2001-1-14},"K1","text inside")
.ItemBar(h,"K1",5) = 0
.ItemBar(h,"K1",12) = 0.75
.ItemBar(h,"K1",14) = .T.
.ItemBar(h,"K1",13) = "%p%"
.ItemBar(h,"K1",43) = 2
endwith
.EndUpdate
endwith
|
|
1272
|
Is it possible to show the percent on the bottom side of the bar, so I can leave the text upside

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 32
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 64
.FirstVisibleDate = {^2001-1-1}
with .Bars
.Item("Task").Height = 28
with .Item("Progress")
.Shape = 20
.Height = 20
.Color = RGB(0,0,255)
endwith
.Add("Task%Progress").Shortcut = "Percent"
endwith
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Percent",{^2001-1-2},{^2001-1-14},"K1","text inside")
.ItemBar(h,"K1",5) = 0
.ItemBar(h,"K1",12) = 0.75
.ItemBar(h,"K1",14) = .T.
.ItemBar(h,"K1",13) = "<br>%p%"
.ItemBar(h,"K1",15) = 1
.ItemBar(h,"K1",16) = .F.
endwith
.EndUpdate
endwith
|
|
1271
|
Is it possible to assign a multiple lines labels/captions to a bar

with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.ItemHeight(h) = 32
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",3) = "Line1<br>Line2"
endwith
endwith
|
|
1270
|
Does your control supports multiple lines tooltip
with thisform.G2antt1
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.ToolTipDelay = 1
var_s = "<font Tahoma;20>This</font> is a <b>multi-lines</b> tooltip assigned to a column. The tooltip supports built-in HTML tags, icons"
var_s = var_s + " and pictures.<br><img>pic1</img> picture ..."
.Columns.Add("tootip").ToolTip = var_s
endwith
|
|
1269
|
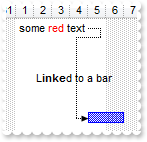
It is possible to write the word in red/color or to add a tooltip or a link to the word

with thisform.G2antt1
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-26}
.PaneWidth(0) = 32
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"",{^2001-1-1},{^2001-1-5},"K1","some <fgcolor=FF0000>red</fgcolor> text")
.ItemBar(h1,"K1",10) = .F.
.ItemBar(h1,"K1",6) = "And here goes the <b>tooltip</b> of the text. "
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.ItemBar(h2,"K2",6) = "And here goes the <b>tooltip</b> of the bar. "
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "L<b>inke</b>d to a bar"
.Link("L1",13) = "And here goes the <b>tooltip</b> of the link. "
endwith
endwith
|
|
1268
|
It is possible to use seconds/minutes/hours as time scale in your control, but using my regional settings

with thisform.G2antt1
.BeginUpdate
with .Chart
.Label(16) = "<|><%loc_m1%><|><%loc_m2%><|><%loc_m3%><|><%loc_mmmm%><|><%loc_m3%> '<%yy%><|><%loc_mmmm%> <%yyyy%>"
.Label(256) = "<|><%ww%><|><%loc_m3%> <%d%>, '<%yy%><r><%ww%><|><%loc_mmmm%> <%d%>, <%yyyy%><r><%ww%><||><||>256"
var_s = "<|><%loc_d1%><|><%loc_d2%><|><%loc_d3%><|><%loc_dddd%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%><|><%loc_dddd%>, <%loc_mmmm%> <%d%"
var_s = var_s + ">, <%yyyy%><||><||>4096"
.Label(4096) = var_s
var_s1 = "<|><%hh%><|><%h%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>"
var_s1 = var_s1 + " <%h%> <%AM/PM%><||><||>65536"
.Label(65536) = var_s1
var_s2 = "<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <"
var_s2 = var_s2 + "%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
.Label(1048576) = var_s2
var_s3 = "<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%><"
var_s3 = var_s3 + "|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
.Label(16777216) = var_s3
.LabelToolTip(16) = "<%loc_mmmm%>/<%yyyy%>"
.LabelToolTip(256) = "<%loc_mmmm%> <%d%>, <%yyyy%> <%ww%>"
.LabelToolTip(4096) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>"
.LabelToolTip(65536) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%>"
.LabelToolTip(1048576) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
.LabelToolTip(16777216) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
endwith
with .Chart
.PaneWidth(0) = 0
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 4
.Level(0).Label = 4096
.Level(1).Label = 65536
.Level(2).Label = 1048576
with .Level(3)
.Count = 15
.Label = 16777216
endwith
endwith
.EndUpdate
endwith
|
|
1267
|
The chart's header is displayed in English. Can I change so it is the same as in my regional settings

with thisform.G2antt1
.BeginUpdate
with .Chart
.Label(16) = "<|><%loc_m1%><|><%loc_m2%><|><%loc_m3%><|><%loc_mmmm%><|><%loc_m3%> '<%yy%><|><%loc_mmmm%> <%yyyy%>"
.Label(256) = "<|><%ww%><|><%loc_m3%> <%d%>, '<%yy%><r><%ww%><|><%loc_mmmm%> <%d%>, <%yyyy%><r><%ww%><||><||>256"
var_s = "<|><%loc_d1%><|><%loc_d2%><|><%loc_d3%><|><%loc_dddd%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%><|><%loc_dddd%>, <%loc_mmmm%> <%d%"
var_s = var_s + ">, <%yyyy%><||><||>4096"
.Label(4096) = var_s
var_s1 = "<|><%hh%><|><%h%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>"
var_s1 = var_s1 + " <%h%> <%AM/PM%><||><||>65536"
.Label(65536) = var_s1
var_s2 = "<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <"
var_s2 = var_s2 + "%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
.Label(1048576) = var_s2
var_s3 = "<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%><"
var_s3 = var_s3 + "|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
.Label(16777216) = var_s3
.LabelToolTip(16) = "<%loc_mmmm%>/<%yyyy%>"
.LabelToolTip(256) = "<%loc_mmmm%> <%d%>, <%yyyy%> <%ww%>"
.LabelToolTip(4096) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>"
.LabelToolTip(65536) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%>"
.LabelToolTip(1048576) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
.LabelToolTip(16777216) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
endwith
with .Chart
.PaneWidth(0) = 0
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.UnitScale = 4096
endwith
.EndUpdate
endwith
|
|
1266
|
It is possible to use seconds/minutes/hours as time scale in your control
with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 0
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 4
.Level(0).Label = 4096
.Level(1).Label = 65536
.Level(2).Label = 1048576
with .Level(3)
.Count = 15
.Label = 16777216
endwith
endwith
.EndUpdate
endwith
|
|
1265
|
Is it possible to resize chart's column/level using the mouse as we can for the columns, but do not want to resize up to hours
with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 32
.LevelCount = 2
.FirstVisibleDate = {^2008-1-1}
.AllowInsideZoom = .T.
.AllowResizeInsideZoom = .T.
.InsideZoomOnDblClick = .F.
with .DefaultInsideZoomFormat
.OwnerLabel = "<%d%>"
.InsideLabel = ""
.InsideUnit = 65536
.InsideCount = 24
.DrawTickLines = .F.
.DrawGridLines = .F.
endwith
with .InsideZooms
.SplitBaseLevel = .F.
.DefaultWidth = 18
endwith
endwith
.Columns.Add("Default")
with .Items
.AddBar(.AddItem("Task"),"Task",{^2008-1-3},{^2008-1-8})
endwith
.EndUpdate
endwith
|
|
1264
|
Is it possible to resize chart's column/level using the mouse as we can for the columns
with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 32
.LevelCount = 2
.FirstVisibleDate = {^2008-1-1}
.AllowInsideZoom = .T.
.AllowResizeInsideZoom = .T.
.InsideZoomOnDblClick = .F.
with .DefaultInsideZoomFormat
.OwnerLabel = "<%d%>"
.InsideLabel = ""
.DrawTickLines = .F.
.DrawGridLines = .F.
endwith
with .InsideZooms
.SplitBaseLevel = .F.
.DefaultWidth = 18
endwith
endwith
.Columns.Add("Default")
with .Items
.AddBar(.AddItem("Task"),"Task",{^2008-1-3},{^2008-1-8})
endwith
.EndUpdate
endwith
|
|
1263
|
How can I empty or clear the undo/redo queue
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.AllowUndoRedo = .T.
.FirstVisibleDate = {^2005-6-20}
.AllowLinkBars = .T.
.LevelCount = 2
.PaneWidth(0) = 48
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-25},"")
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-28},{^2005-7-2},"")
DEBUGOUT( thisform.G2antt1.Chart.UndoListAction() )
DEBUGOUT( "Clear undo/redo queue" )
thisform.G2antt1.Chart.AllowUndoRedo = .F.
thisform.G2antt1.Chart.AllowUndoRedo = .T.
DEBUGOUT( thisform.G2antt1.Chart.UndoListAction() )
endwith
.EndUpdate
endwith
|
|
1262
|
How can I remove the undo/redo queue
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.AllowUndoRedo = .T.
.FirstVisibleDate = {^2005-6-20}
.AllowLinkBars = .T.
.LevelCount = 2
.PaneWidth(0) = 48
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-25},"")
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-28},{^2005-7-2},"")
DEBUGOUT( thisform.G2antt1.Chart.UndoListAction() )
DEBUGOUT( "Clear undo/redo queue" )
thisform.G2antt1.Chart.UndoRemoveAction()
thisform.G2antt1.Chart.RedoRemoveAction()
DEBUGOUT( thisform.G2antt1.Chart.UndoListAction() )
endwith
.EndUpdate
endwith
|
|
1261
|
Is it possible to prevent adding an undo operation for instance the RemoveLink(LinkKey) I call during the AddLink event
*** AddLink event - Occurs when the user links two bars using the mouse. ***
LPARAMETERS LinkKey
with thisform.G2antt1
.Items.RemoveLink(LinkKey)
.Chart.UndoRemoveAction(10,1)
.Chart.UndoRemoveAction(11,1)
DEBUGOUT( .Chart.UndoListAction() )
endwith
*** ChartEndChanging event - Occurs after the chart has been changed. ***
LPARAMETERS Operation
with thisform.G2antt1
DEBUGOUT( .Chart.UndoListAction() )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.AllowUndoRedo = .T.
.FirstVisibleDate = {^2005-6-20}
.AllowLinkBars = .T.
.LevelCount = 2
.PaneWidth(0) = 48
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-25},"")
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-28},{^2005-7-2},"")
endwith
.EndUpdate
endwith
|
|
1260
|
Is it possible to rename the links from "Link1" to my choice
*** AddLink event - Occurs when the user links two bars using the mouse. ***
LPARAMETERS LinkKey
with thisform.G2antt1
.Items.Link(LinkKey,259) = "newIDlink"
endwith
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
DEBUGOUT( .Chart.LinkFromPoint(-1,-1) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2005-6-20}
.AllowLinkBars = .T.
.LevelCount = 2
.PaneWidth(0) = 48
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-25},"")
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-28},{^2005-7-2},"")
endwith
.EndUpdate
endwith
|
|
1259
|
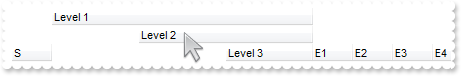
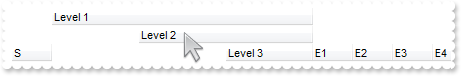
How can I prevent highlighting the column from the cursor - point

with thisform.G2antt1
var_s = "gBFLBCJwBAEHhEJAEGg4BI0IQAAYAQGKIYBkAKBQAGaAoDDUOQzQwAAxDKKUEwsACEIrjKCYVgOHYYRrIMYgBCMJhLEoaZLhEZRQiqDYtRDFQBSDDcPw/EaRZohGaYJg"
var_s = var_s + "EgI="
.VisualAppearance.Add(1,var_s)
.Object.Background(32) = 0x1000000
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
endwith
|
|
1258
|
Is it possible to specify the background color for the item in the chart part only
with thisform.G2antt1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
hC = .InsertItem(h,Null,"Child 1")
thisform.G2antt1.Chart.ItemBackColor(hC) = RGB(255,0,0)
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
endwith
|
|
1257
|
Is it possible to apply different visual appearance, color, sizes for item in the list and chart part

with thisform.G2antt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.VisualAppearance.Add(3,"CP:2 2 2 -2 -2")
.Columns.Add("Default")
.SelBackMode = 1
with .Items
h = .AddItem("Root")
hC = .InsertItem(h,Null,"Child 1")
.ItemBackColor(hC) = 0x1ffff00
thisform.G2antt1.Chart.ItemBackColor(hC) = 0x300ff00
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
endwith
|
|
1256
|
How do I change the visual appearance for the entire item, using your EBN technology

with thisform.G2antt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
hC = .InsertItem(h,Null,"Child 1")
.ItemBackColor(hC) = 0x1000000
thisform.G2antt1.Chart.ItemBackColor(hC) = 0x1000000
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
endwith
|
|
1255
|
is it possible to specify the a different background color for the item, list and chart part

with thisform.G2antt1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
hC = .InsertItem(h,Null,"Child 1")
.ItemBackColor(hC) = RGB(255,0,0)
thisform.G2antt1.Chart.ItemBackColor(hC) = RGB(255,255,0)
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
endwith
|
|
1254
|
Is it possible to specify the background color for the entire row, including the chart part

with thisform.G2antt1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
hC = .InsertItem(h,Null,"Child 1")
.ItemBackColor(hC) = RGB(255,0,0)
thisform.G2antt1.Chart.ItemBackColor(hC) = RGB(255,0,0)
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
endwith
|
|
1253
|
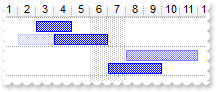
Is it possible to prevent overlaying the bars while moving or resizing the bars, so they get arranged once the bar is moved or resized
with thisform.G2antt1
.BeginUpdate
.ScrollBySingleLine = .T.
.Columns.Add("Task")
.DrawGridLines = 1
with .Chart
.OverlaidOnMoving = .F.
.DrawGridLines = 1
.AllowCreateBar = 1
.AllowLinkBars = .F.
.ResizeUnitScale = 65536
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
.Bars.Item("Task").OverlaidType = 515 && OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
endwith
with .Items
.AddItem("")
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-10},"A1")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-12},"A3")
endwith
.EndUpdate
endwith
|
|
1252
|
Is it possible display numbers in the same format no matter of regional settings in the control panel
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default positive)'"
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default negative)'"
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
endwith
.EndUpdate
endwith
|
|
1251
|
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(0.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(0.27)
.FormatCell(h,0) = "(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'"
endwith
.EndUpdate
endwith
|
|
1250
|
How can I specify the format for negative numbers
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'"
endwith
.EndUpdate
endwith
|
|
1249
|
Is it possible to change the grouping character when display numbers
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'"
endwith
.EndUpdate
endwith
|
|
1248
|
How can I display numbers with 2 digits in each group
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'"
endwith
.EndUpdate
endwith
|
|
1247
|
How can I display my numbers using a different decimal separator
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'"
endwith
.EndUpdate
endwith
|
|
1246
|
Is it possible to display the numbers using 3 (three) digits
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '3') + ' <fgcolor=808080>(3 digits)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format 2) + ' <fgcolor=808080>(2 digits)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format 1) + ' <fgcolor=808080>(1 digit)'"
endwith
.EndUpdate
endwith
|
|
1245
|
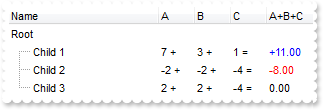
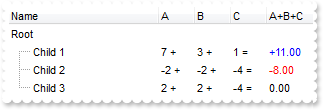
Is it possible to format numbers

with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.ShowFocusRect = .T.
.Chart.PaneWidth(1) = 0
with .Columns
.Add("Name")
with .Add("A")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
.Editor.EditType = 4
endwith
with .Add("B")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
.Editor.EditType = 4
endwith
with .Add("C")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' ='"
.Editor.EditType = 4
endwith
with .Add("A+B+C")
.SortType = 1
.Width = 64
.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)"
var_s = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=000"
var_s = var_s + "0FF>+'+(value format '2|.|3|,' ): '0.00') )"
.FormatColumn = var_s
.Def(17) = 1
endwith
endwith
with .Items
h = .AddItem("Root")
.CellValueFormat(h,4) = 2
h1 = .InsertItem(h,Null,"Child 1")
.CellValue(h1,1) = 7
.CellValue(h1,2) = 3
.CellValue(h1,3) = 1
h1 = .InsertItem(h,Null,"Child 2")
.CellValue(h1,1) = -2
.CellValue(h1,2) = -2
.CellValue(h1,3) = -4
h1 = .InsertItem(h,Null,"Child 3")
.CellValue(h1,1) = 2
.CellValue(h1,2) = 2
.CellValue(h1,3) = -4
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1244
|
How can I show the tooltip programmatically ( I want to be able to set the tooltip content dynamically just before the tooltip start to appear, not using the exBarTooltip )
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
.ShowToolTip(.Chart.BarFromPoint(-1,-1),"",2,"4","-4")
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Def")
with .Chart
.AllowCreateBar = 0
.PaneWidth(0) = 64
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2010-1-2},{^2010-1-5},"A","A")
.AddBar(h,"Task",{^2010-1-5},{^2010-1-8},"B","B")
.AddBar(h,"Task",{^2010-1-8},{^2010-1-11},"C","C")
.GroupBars(h,"A",.F.,h,"B",.T.,39)
.GroupBars(h,"B",.F.,h,"C",.T.,39)
endwith
.EndUpdate
endwith
|
|
1243
|
How can I set the column's width to my desired width
with thisform.G2antt1
.ColumnAutoResize = .F.
with .Columns
.Add("A").Width = 128
.Add("B").Width = 128
endwith
.DrawGridLines = -1
endwith
|
|
1242
|
Is it possible to prevent intersection of three bars or more

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Def")
with .Chart
.AllowCreateBar = 0
.PaneWidth(0) = 64
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2010-1-2},{^2010-1-5},"A","A")
.AddBar(h,"Task",{^2010-1-5},{^2010-1-8},"B","B")
.AddBar(h,"Task",{^2010-1-8},{^2010-1-11},"C","C")
.GroupBars(h,"A",.F.,h,"B",.T.,39)
.GroupBars(h,"B",.F.,h,"C",.T.,39)
endwith
.EndUpdate
endwith
|
|
1241
|
Is it possible to prevent intersection of two bars

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Def")
with .Chart
.AllowCreateBar = 0
.PaneWidth(0) = 64
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2010-1-2},{^2010-1-5},"A","A")
.AddBar(h,"Task",{^2010-1-5},{^2010-1-8},"B","B")
.GroupBars(h,"A",.F.,h,"B",.T.,39)
endwith
.EndUpdate
endwith
|
|
1240
|
Is it possible to specify the cell's value but still want to display some formatted text instead the value
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.Columns.Add("Value")
.Columns.Add("FormatCell")
with .Items
h = .AddItem(1)
.CellValue(h,1) = 12
.FormatCell(h,1) = "currency(value)"
h = .AddItem({^2001-1-1})
.CellValue(h,1) = {^2001-1-1}
.CellValueFormat(h,1) = 1
.FormatCell(h,1) = "longdate(value) replace '2001' with '<b>2001</b>'"
endwith
.EndUpdate
endwith
|
|
1239
|
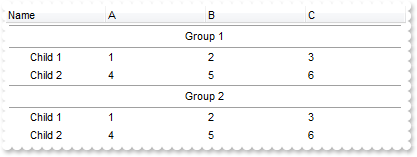
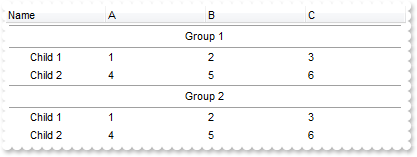
How can I simulate displaying groups

with thisform.G2antt1
.HasLines = 0
.ScrollBySingleLine = .T.
.Chart.PaneWidth(1) = 0
with .Columns
.Add("Name")
.Add("A")
.Add("B")
.Add("C")
endwith
with .Items
h = .AddItem("Group 1")
.CellHAlignment(h,0) = 1
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 3
.ItemHeight(h) = 24
.SortableItem(h) = .F.
h1 = .InsertItem(h,Null,"Child 1")
.CellValue(h1,1) = 1
.CellValue(h1,2) = 2
.CellValue(h1,3) = 3
h1 = .InsertItem(h,Null,"Child 2")
.CellValue(h1,1) = 4
.CellValue(h1,2) = 5
.CellValue(h1,3) = 6
.ExpandItem(h) = .T.
h = .AddItem("Group 2")
.CellHAlignment(h,0) = 1
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 3
.ItemHeight(h) = 24
.SortableItem(h) = .F.
h1 = .InsertItem(h,Null,"Child 1")
.CellValue(h1,1) = 1
.CellValue(h1,2) = 2
.CellValue(h1,3) = 3
h1 = .InsertItem(h,Null,"Child 2")
.CellValue(h1,1) = 4
.CellValue(h1,2) = 5
.CellValue(h1,3) = 6
.ExpandItem(h) = .T.
endwith
endwith
|
|
1238
|
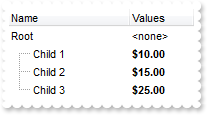
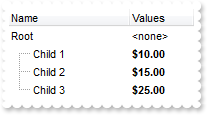
Is it possible to specify the cell's value but still want to display some formatted text instead the value

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.MarkSearchColumn = .F.
with .Columns
.Add("Name")
with .Add("Values")
.SortType = 1
.AllowSizing = .F.
.Width = 64
.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
.Def(17) = 1
endwith
endwith
with .Items
h = .AddItem("Root")
.FormatCell(h,1) = "'<none>'"
.CellValue(.InsertItem(h,Null,"Child 1"),1) = 10
.CellValue(.InsertItem(h,Null,"Child 2"),1) = 15
.CellValue(.InsertItem(h,Null,"Child 3"),1) = 25
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1237
|
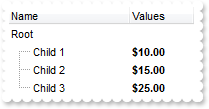
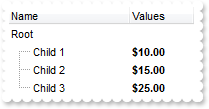
I am using the FormatColumn to display the current currency, but would like hide some values. Is it possible

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.MarkSearchColumn = .F.
with .Columns
.Add("Name")
with .Add("Values")
.SortType = 1
.AllowSizing = .F.
.Width = 64
.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
.Def(17) = 1
endwith
endwith
with .Items
h = .AddItem("Root")
.FormatCell(h,1) = " "
.CellValue(.InsertItem(h,Null,"Child 1"),1) = 10
.CellValue(.InsertItem(h,Null,"Child 2"),1) = 15
.CellValue(.InsertItem(h,Null,"Child 3"),1) = 25
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1236
|
I have a right-aligned column with check-boxes with no text, but it is not perfectly aligned. Is there something I can do
with thisform.G2antt1
.BeginUpdate
.TreeColumnIndex = -1
.DrawGridLines = -1
.ShowFocusRect = .F.
with .Columns
with .Add("Default-Right")
.Def(0) = .T.
.Alignment = 2
.HeaderAlignment = 2
endwith
with .Add("Custom-Right")
.Def(0) = .T.
.Def(34) = "icon,icons,picture,caption,check"
.HeaderAlignment = 2
.Alignment = 2
endwith
endwith
with .Items
.AddItem()
.AddItem()
.AddItem()
endwith
.EndUpdate
endwith
|
|
1235
|
How can I specify that once I move or resize a bar other should be automatically moved/resized
with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
.Columns.Add("Tasks")
.Columns.Add("Start").Visible = .F.
.Columns.Add("End").Visible = .F.
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 64
endwith
with .Items
h1 = .AddItem("Item 1")
.CellValue(h1,1) = {^2006-9-21}
.CellValue(h1,2) = {^2006-9-24}
.AddBar(h1,"Task",.CellValue(h1,1),.CellValue(h1,2),"")
h2 = .AddItem("Item 2")
.CellValue(h2,1) = {^2006-9-21}
.CellValue(h2,2) = {^2006-9-24}
.AddBar(h2,"Task",.CellValue(h2,1),.CellValue(h2,2),"")
.GroupBars(h1,"",.T.,h2,"",.T.)
.GroupBars(h1,"",.F.,h2,"",.F.)
endwith
.EndUpdate
endwith
|
|
1234
|
How can I specify that once I move a bar other should be automatically moved
with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
.Columns.Add("Tasks")
.Columns.Add("Start").Visible = .F.
.Columns.Add("End").Visible = .F.
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 64
endwith
with .Items
h1 = .AddItem("Item 1")
.CellValue(h1,1) = {^2006-9-21}
.CellValue(h1,2) = {^2006-9-24}
.AddBar(h1,"Task",.CellValue(h1,1),.CellValue(h1,2),"")
h2 = .AddItem("Item 2")
.CellValue(h2,1) = {^2006-9-21}
.CellValue(h2,2) = {^2006-9-24}
.AddBar(h2,"Task",.CellValue(h2,1),.CellValue(h2,2),"")
.GroupBars(h1,"",.T.,h2,"",.T.,3)
endwith
.EndUpdate
endwith
|
|
1233
|
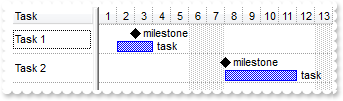
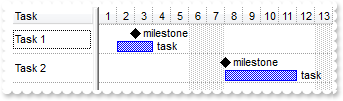
Is it possible to include the bar's caption in overlaying

with thisform.G2antt1
.BeginUpdate
.ScrollBySingleLine = .T.
.Columns.Add("Task")
.DrawGridLines = 1
with .Chart
.DrawGridLines = 1
.AllowCreateBar = 1
.AllowLinkBars = .F.
.ResizeUnitScale = 65536
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.OverlaidType = 4611 && OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "Milestone"
endwith
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A1","task")
.ItemBar(h,"A1",4) = 18
.AddBar(h,"Milestone",{^2001-1-3},{^2001-1-3},"M","milestone")
.ItemBar(h,"M",4) = 18
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-12},"A1","task")
.ItemBar(h,"A1",4) = 18
.AddBar(h,"Milestone",{^2001-1-8},{^2001-1-8},"M","milestone")
.ItemBar(h,"M",4) = 18
endwith
.EndUpdate
endwith
|
|
1232
|
Sometimes, the milestone bars are not overlaying the task bars. What I am doing wrong
with thisform.G2antt1
.BeginUpdate
.ScrollBySingleLine = .T.
.Columns.Add("Task")
.DrawGridLines = 1
with .Chart
.DrawGridLines = 1
.AllowCreateBar = 1
.AllowLinkBars = .F.
.ResizeUnitScale = 65536
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.OverlaidType = 4611 && OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "Milestone"
endwith
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h,"Milestone",{^2001-1-3},{^2001-1-3},"M")
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-10},"A1")
.AddBar(h,"Milestone",{^2001-1-8},{^2001-1-8},"M")
endwith
.EndUpdate
endwith
|
|
1231
|
Is it possible to add milestone bars in the same overlaid group as task is

with thisform.G2antt1
.BeginUpdate
.ScrollBySingleLine = .T.
.Columns.Add("Task")
.DrawGridLines = 1
with .Chart
.DrawGridLines = 1
.AllowCreateBar = 1
.AllowLinkBars = .F.
.ResizeUnitScale = 65536
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.OverlaidType = 515 && OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "Milestone"
endwith
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h,"Milestone",{^2001-1-3},{^2001-1-3},"M")
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-10},"A1")
.AddBar(h,"Milestone",{^2001-1-8},{^2001-1-8},"M")
endwith
.EndUpdate
endwith
|
|
1230
|
When adding a date column and setting the SortType to SortTypeEnum.SortDateTime, the column still sorts as a string. What am I doing wrong
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Date").SortType = 3
.Columns.Add("String")
with .Items
h = .AddItem({^2001-1-1})
.CellValue(h,1) = .CellValue(h,0)
h = .AddItem({^2001-1-11})
.CellValue(h,1) = .CellValue(h,0)
h = .AddItem({^2001-1-2})
.CellValue(h,1) = .CellValue(h,0)
endwith
.Columns.Item(0).SortOrder = 2
.EndUpdate
endwith
|
|
1229
|
Is it possible to move an item from a parent to another
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
.AddItem("A")
.AddItem("B")
.InsertItem(.AddItem("C"),"","D")
.SetParent(.FindItem("D",0),.FindItem("A",0))
endwith
.EndUpdate
endwith
|
|
1228
|
How can I change the identation for an item
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
.AddItem("A")
.AddItem("B")
.InsertItem(.AddItem("C"),"","D")
.SetParent(.FindItem("D",0),0)
endwith
.EndUpdate
endwith
|
|
1227
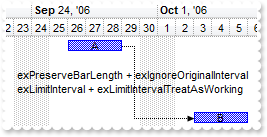
|
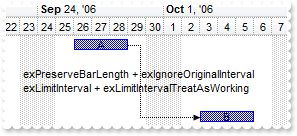
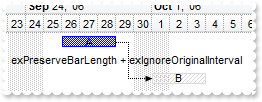
Moving the bars fail if I am using GroupBars, exBarCanResize on 0 and exBarKeepWorkingCount on True ( bars keeps the working units and at runtime user can not resize them ). Is it possible to use the GroupBars while user should not be able to resize the bars at runtime

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 48
.LevelCount = 2
.Bars.Add("Task:Split").Shortcut = "Task"
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-26},{^2006-9-29},"","A")
.ItemBar(h1,"",20) = .T.
.ItemBar(h1,"",10) = 4
.AddItem("")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2006-9-26},{^2006-9-29},"","B")
.ItemBar(h2,"",20) = .T.
.ItemBar(h2,"",10) = 4
.AddLink("L1",h1,"",h2,"")
.Link("L1",6) = 2
.Link("L1",7) = 0
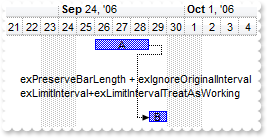
.Link("L1",12) = "exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval + exLimitIntervalTreatAsWorking"
.GroupBars(h1,"",.F.,h2,"",.T.,95,"2")
endwith
.EndUpdate
endwith
|
|
1226
|
How can I collapse all items
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(0) = .F.
endwith
.EndUpdate
endwith
|
|
1225
|
How can I expand all items
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
1224
|
How can I specify the distance between bars to be in a specified range of working units

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 48
.LevelCount = 2
.Bars.Add("Task:Split").Shortcut = "Task"
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-26},{^2006-9-29},"","A")
.AddItem("")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2006-9-26},{^2006-9-29},"","B")
.AddLink("L1",h1,"",h2,"")
.Link("L1",6) = 2
.Link("L1",7) = 0
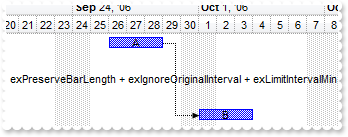
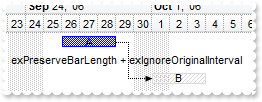
.Link("L1",12) = "exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval+exLimitIntervalTreatAsWorking"
.GroupBars(h1,"",.F.,h2,"",.T.,95,"0;1;5")
.ItemBar(0,"<*>",20) = .T.
endwith
.EndUpdate
endwith
|
|
1223
|
How can I specify the distance between bars to be in a specified range

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 48
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-26},{^2006-9-29},"","A")
.AddItem("")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2006-9-26},{^2006-9-29},"","B")
.AddLink("L1",h1,"",h2,"")
.Link("L1",6) = 2
.Link("L1",7) = 0
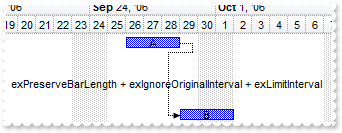
.Link("L1",12) = "exPreserveBarLength + exIgnoreOriginalInterval + exLimitInterval"
.GroupBars(h1,"",.F.,h2,"",.T.,31,"0;1;7")
endwith
.EndUpdate
endwith
|
|
1222
|
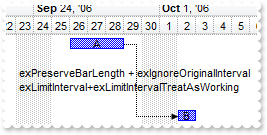
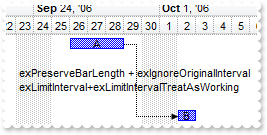
How can I specify the distance between bars to be no more than a specified value in working units

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 48
.LevelCount = 2
.Bars.Add("Task:Split").Shortcut = "Task"
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-26},{^2006-9-29},"","A")
.AddItem("")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2006-9-26},{^2006-9-29},"","B")
.AddLink("L1",h1,"",h2,"")
.Link("L1",6) = 2
.Link("L1",7) = 0
.Link("L1",12) = "exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval+exLimitIntervalTreatAsWorking"
.GroupBars(h1,"",.F.,h2,"",.T.,95,"0;0;2")
.ItemBar(0,"<*>",20) = .T.
endwith
.EndUpdate
endwith
|
|
1221
|
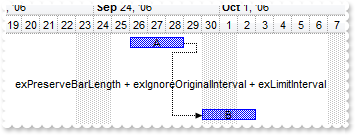
How can I specify the distance between bars to be no more than a specified value

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 48
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-26},{^2006-9-29},"","A")
.AddItem("")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2006-9-26},{^2006-9-29},"","B")
.AddLink("L1",h1,"",h2,"")
.Link("L1",6) = 2
.Link("L1",7) = 0
.Link("L1",12) = "exPreserveBarLength + exIgnoreOriginalInterval + exLimitInterval"
.GroupBars(h1,"",.F.,h2,"",.T.,31,"0;0;2")
endwith
.EndUpdate
endwith
|
|
1220
|
How can I specify the distance between bars to be no less than a specified value in working units

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 48
.LevelCount = 2
.Bars.Add("Task:Split").Shortcut = "Task"
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-26},{^2006-9-29},"","A")
.AddItem("")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2006-9-26},{^2006-9-29},"","B")
.AddLink("L1",h1,"",h2,"")
.Link("L1",6) = 2
.Link("L1",7) = 0
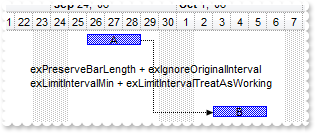
.Link("L1",12) = "exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitIntervalMin + exLimitIntervalTreatAsWorking"
.GroupBars(h1,"",.F.,h2,"",.T.,79,"2")
.ItemBar(0,"<*>",20) = .T.
endwith
.EndUpdate
endwith
|
|
1219
|
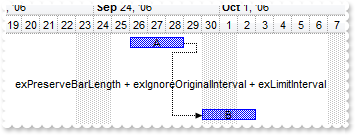
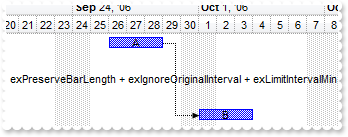
How can I specify the distance between bars to be no less than a specified value

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 48
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-26},{^2006-9-29},"","A")
.AddItem("")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2006-9-26},{^2006-9-29},"","B")
.AddLink("L1",h1,"",h2,"")
.Link("L1",6) = 2
.Link("L1",7) = 0
.Link("L1",12) = "exPreserveBarLength + exIgnoreOriginalInterval + exLimitIntervalMin"
.GroupBars(h1,"",.F.,h2,"",.T.,15,"2")
endwith
.EndUpdate
endwith
|
|
1218
|
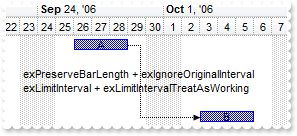
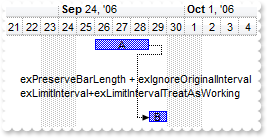
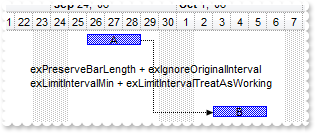
How do I specify the distance between bars to be exactly the specified value in working units

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 48
.LevelCount = 2
.Bars.Add("Task:Split").Shortcut = "Task"
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-26},{^2006-9-29},"","A")
.AddItem("")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2006-9-26},{^2006-9-29},"","B")
.AddLink("L1",h1,"",h2,"")
.Link("L1",6) = 2
.Link("L1",7) = 0
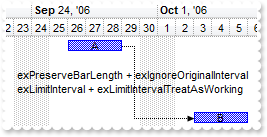
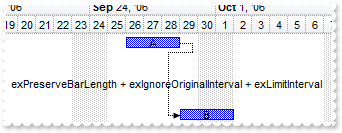
.Link("L1",12) = "exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval + exLimitIntervalTreatAsWorking"
.GroupBars(h1,"",.F.,h2,"",.T.,95,"2")
.ItemBar(0,"<*>",20) = .T.
endwith
.EndUpdate
endwith
|
|
1217
|
How do I specify the distance between bars to be exactly the specified value

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 48
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-26},{^2006-9-29},"","A")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Unknown",{^2006-9-26},{^2006-9-29},"","B")
.AddLink("L1",h1,"",h2,"")
.Link("L1",6) = 2
.Link("L1",7) = 0
.Link("L1",12) = "exPreserveBarLength + exIgnoreOriginalInterval"
.GroupBars(h1,"",.F.,h2,"",.T.,7,"2")
endwith
.EndUpdate
endwith
|
|
1216
|
How do I specify the day's duration to be working only
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
.Chart.Bars.Add("Task:Split").Shortcut = "Task"
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 48
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-26},{^2006-9-29},"A")
.ItemBar(h1,"A",20) = .T.
endwith
.EndUpdate
endwith
|
|
1215
|
How do I specify the the user can't resize the bar at left side ( starting point )
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
.Chart.Bars.Add("Task:Split").Shortcut = "Task"
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 48
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-26},{^2006-9-29},"A","not resizable on left")
.ItemBar(h1,"A",20) = .T.
endwith
.EndUpdate
endwith
|
|
1214
|
How do I specify the the user can't resize the bar at left side ( starting point )
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 48
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-26},{^2006-9-29},"A","not resizable on left")
.ItemBar(h1,"A",10) = 2
endwith
.EndUpdate
endwith
|
|
1213
|
How do I specify the the user can't resize the bar at right side ( ending point )
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 48
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-26},{^2006-9-29},"A","not resizable on right")
.ItemBar(h1,"A",10) = 1
endwith
.EndUpdate
endwith
|
|
1212
|
How do I specify the the user can't resize the bar at runtime
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 48
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-26},{^2006-9-29},"A","not resizable")
.ItemBar(h1,"A",10) = .F.
endwith
.EndUpdate
endwith
|
|
1211
|
How do I specify the day's duration to be at least a specified length
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 48
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-26},{^2006-9-29},"A","> 2 Days")
.ItemBar(h1,"A",36) = 2
endwith
.EndUpdate
endwith
|
|
1210
|
How do I specify the day's duration to be maximum a specified length
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 48
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-26},{^2006-9-29},"A","< 3 Days")
.ItemBar(h1,"A",37) = 3
endwith
.EndUpdate
endwith
|
|
1209
|
I am trying to construct a timeline that is not date specific. My timeline starts at T=00:00:00 and then increases by 5 seconds. Is it possible

with thisform.G2antt1
with .Chart
.PaneWidth(0) = 0
.FirstVisibleDate = 0
.UnitWidth = 48
.NonworkingDays = 0
with .Level(0)
.Label = "<%hh%>:<%nn%>:<%ss%>"
.Unit = 16777216
.Count = 5
endwith
endwith
endwith
|
|
1208
|
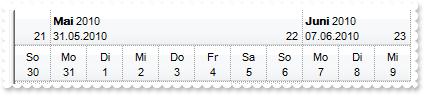
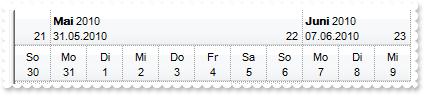
How can I specify the levels using the user's Regional and Language Options

with thisform.G2antt1
.BeginUpdate
.Font.Name = "Arial Unicode MS"
.HeaderHeight = 36
with .Chart
.FirstVisibleDate = {^2010-5-30}
.PaneWidth(0) = 0
.FirstWeekDay = 1
.UnitWidth = 36
.LevelCount = 2
with .Level(0)
.Label = "<b><%loc_mmmm%></b> <%yyyy%><br><%loc_sdate%><r> <%ww%> "
.ToolTip = .Label
.Unit = 256
endwith
with .Level(1)
.Label = "<%loc_ddd%><br><%d%>"
.ToolTip = .Label
endwith
.ToolTip = "<%loc_ldate%>"
endwith
.EndUpdate
endwith
|
|
1207
|
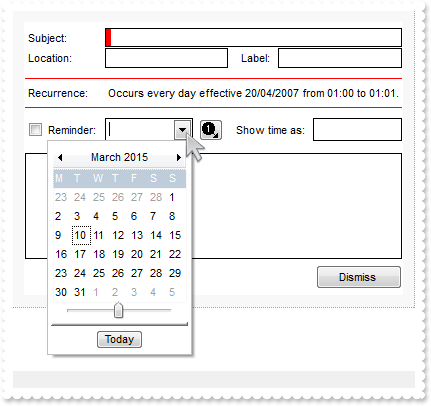
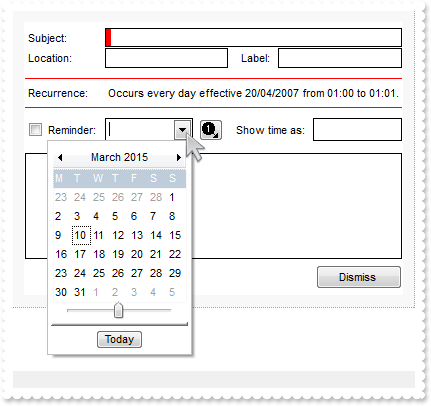
How do I arrange, format or layout the item on multiple levels or lines, as a subform

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.DrawGridLines = -2
.HeaderVisible = 0
.ItemsAllowSizing = -1
.MarkSearchColumn = 0
.ScrollBySingleLine = -1
.BackColor = RGB(255,255,255)
.SelBackColor = RGB(255,255,255)
.SelForeColor = 0x80000012
with .Columns
.Add("")
var_Column = .Add("Column")
with var_Column
.Visible = .F.
.Editor.EditType = 1
endwith
var_Column1 = .Add("Column")
with var_Column1
.Visible = .F.
.Editor.EditType = 2
endwith
var_Column2 = .Add("Column")
with var_Column2
.Visible = .F.
.Editor.EditType = 2
endwith
var_Column3 = .Add("Column")
with var_Column3
.Visible = .F.
with .Editor
.EditType = 19
.Option(17) = 1
endwith
endwith
var_Column4 = .Add("Column")
with var_Column4
.Visible = .F.
.Editor.EditType = 7
endwith
.Add("Column").Visible = .F.
var_Column5 = .Add("Column")
with var_Column5
.Visible = .F.
.Editor.EditType = 2
endwith
var_Column6 = .Add("Column")
with var_Column6
.Visible = .F.
.Def(16) = 0
var_Editor = .Editor
with var_Editor
.EditType = 5
.ButtonWidth = 17
.Option(23) = 0
.Option(25) = 0
.Option(24) = 0
.Option(20) = 0
.Option(3) = 0
.Option(2) = -1
.Option(27) = 0
.Option(26) = 0
.Option(21) = 0
.Option(22) = 0
endwith
.Visible = 0
endwith
.Add("Column").Visible = .F.
endwith
with .Items
h0 = .AddItem("")
.CellValue(h0,9) = "Dismiss"
var_s1 = "12;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(248,248,248)]/("+chr(34)+" "+chr(34)+"[b=0][bg=RGB(248,248,248)]:12,(1;"+chr(34)+" "+chr(34)+"[b=0]/("+chr(34)+" "+chr(34)+"[b=0]:1,(25;(5;"+chr(34)+" "+chr(34)+"[b=0]/(("+chr(34)+"Subject:"+chr(34)+"[b=0]:80,"
var_s1 = var_s1 + "(1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]/("+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1,("+chr(34)+" "+chr(34)+"[b=0][bg=RGB(255,0,0)]:5,1[b=0]),"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1)/1;"+chr(34)+" "+chr(34)+"[b=0]"
var_s1 = var_s1 + "[bg=RGB(0,0,0)]))/1;"+chr(34)+" "+chr(34)+"[b=0]))/20;("+chr(34)+"Location:"+chr(34)+"[b=0]:80,(1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]/("+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1,2[b=0],"+chr(34)+" "+chr(34)+"[b=0][bg="
var_s1 = var_s1 + "RGB(0,0,0)]:1)/1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]),(("+chr(34)+" "+chr(34)+"[b=0]:10,"+chr(34)+"Label:"+chr(34)+"[b=0])):50,(1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]/("+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1"
var_s1 = var_s1 + ",3[b=0],"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1)/1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]))/50;(10;"+chr(34)+" "+chr(34)+"[b=0]/(1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(255,0,0)]/("+chr(34)+"Recurrence:"+chr(34)+"[b=0]:"
var_s1 = var_s1 + "80,"+chr(34)+"Occurs every day effective 20/04/2007 from 01:00 to 01:01."+chr(34)+"[b=0])/1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(255,0,0)])/10;"+chr(34)+" "+chr(34)+"[b=0])/23;(4[b=0]:20,"+chr(34)+"R"
var_s1 = var_s1 + "eminder:"+chr(34)+"[b=0]:60,(1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]/("+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1,5[b=0],"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1)/1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,"
var_s1 = var_s1 + "0)]),(("+chr(34)+" "+chr(34)+"[b=0]:5,6[b=0])):30,(("+chr(34)+" "+chr(34)+"[b=0]:10,"+chr(34)+"Show time as:"+chr(34)+"[b=0])):90,(1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]/("+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1,7[b="
var_s1 = var_s1 + "0],"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1)/1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]))/(12;"+chr(34)+" "+chr(34)+"[b=0]/(1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]/("+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1,8[b"
var_s1 = var_s1 + "=0],"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1)/1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]))/35;(5;"+chr(34)+" "+chr(34)+"[b=0]/("+chr(34)+" "+chr(34)+"[b=0],"+chr(34)+" "+chr(34)+"[b=0],(("+chr(34)+" "+chr(34)+"[b=0]:40,9[b=0])))/5;"+chr(34)+" "+chr(34)+"[b=0])"
var_s1 = var_s1 + "),"+chr(34)+" "+chr(34)+"[b=0]:1)/1;"+chr(34)+" "+chr(34)+"[b=0]),"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(248,248,248)]:12)/12;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(248,248,248)]"
.CellFormatLevel(h0,0) = var_s1
.CellHasCheckBox(h0,4) = -1
.CellHasButton(h0,9) = -1
.CellHAlignment(h0,9) = 1
.CellVAlignment(h0,8) = 0
.CellForeColor(h0,8) = RGB(0,0,0)
.CellHasButton(h0,6) = .T.
.CellValue(h0,6) = "<img>1</img>"
.CellValueFormat(h0,6) = 1
.CellHAlignment(h0,6) = 1
.ItemHeight(h0) = 296
endwith
.EndUpdate
endwith
|
|
1206
|
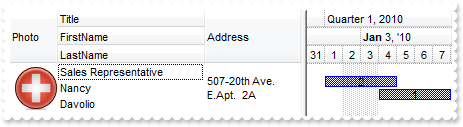
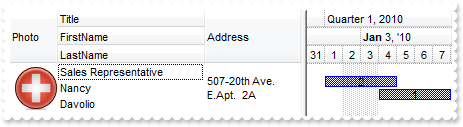
How can I arrange the columns on multiple levels

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 48
with .Columns
.Add("Title").Visible = .F.
.Add("FirstName").Visible = .F.
.Add("LastName").Visible = .F.
.Add("Photo").Visible = .F.
with .Add("Address")
.Visible = .F.
.Def(16) = .F.
endwith
with .Add("Personal Info")
.FormatLevel = "3:48,(0/1/2),4:96"
.Def(32) = "3:48,(0/1/2),4:96"
endwith
endwith
.Chart.FirstVisibleDate = {^2010-1-1}
.Chart.Bars.Item("Task").OverlaidType = 515 && OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
with .Items
h = .AddItem("Sales Representative")
.CellValue(h,1) = "Nancy"
.CellValue(h,2) = "Davolio"
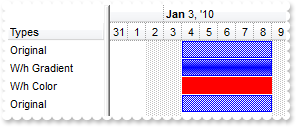
.CellPicture(h,3) = thisform.G2antt1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.CellValue(h,4) = "507-20th Ave. E.Apt. 2A"
.AddBar(h,"Task",{^2010-1-1},{^2010-1-5},2,2)
.AddBar(h,"Task",{^2010-1-4},{^2010-1-8},1,1)
endwith
.EndUpdate
endwith
|
|
1205
|
Is it possible to display a bar only using a gradient color using the exBarColor option

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
with .Bars.Item("Task")
.StartColor = RGB(255,255,255)
.EndColor = .StartColor
.Height = 17
endwith
endwith
.Columns.Add("Types")
with .Items
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
h = .AddItem("W/h Gradient")
.AddBar(h,"Task",{^2010-1-4},{^2010-1-9},"")
.ItemBar(h,"",42) = 227
h = .AddItem("W/h Color")
.AddBar(h,"Task",{^2010-1-4},{^2010-1-9},"")
.ItemBar(h,"",42) = 227
.ItemBar(h,"",33) = 255
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
endwith
.EndUpdate
endwith
|
|
1204
|
Is it possible to display a bar only using a gradient color

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
with .Bars.Item("Task")
.StartColor = RGB(255,255,255)
.EndColor = .StartColor
.Height = 17
endwith
endwith
.Columns.Add("Types")
with .Items
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
h = .AddItem("W/h Gradient")
.AddBar(h,"Task",{^2010-1-4},{^2010-1-9},"")
.ItemBar(h,"",42) = 227
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
endwith
.EndUpdate
endwith
|
|
1203
|
Is it possible to display a bar only using a gradient color

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
with .Bars.Item("Task")
.StartColor = RGB(255,255,255)
.EndColor = .Color
endwith
endwith
.Columns.Add("Types")
with .Items
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
h = .AddItem("W/h Gradient")
.AddBar(h,"Task",{^2010-1-4},{^2010-1-9},"")
.ItemBar(h,"",42) = 99
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
endwith
.EndUpdate
endwith
|
|
1202
|
How can I display a specified bar only with a thicker border

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
endwith
.Columns.Add("Types")
with .Items
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
h = .AddItem("W/h Border")
.AddBar(h,"Task",{^2010-1-4},{^2010-1-9},"")
.ItemBar(h,"",42) = 4099
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
endwith
.EndUpdate
endwith
|
|
1201
|
Is it possible to display the shadow for a specified bar

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
endwith
.Columns.Add("Types")
with .Items
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
h = .AddItem("W/h Shadow")
.AddBar(h,"Task",{^2010-1-4},{^2010-1-9},"")
.ItemBar(h,"",42) = 8195
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
endwith
.EndUpdate
endwith
|